WordPressの管理画面内で画像編集する方法(指定のサイズに変更してからトリミング)
WordPressで画像をアップロードする際、管理画面内で画像のサイズを変更したり、トリミング(切抜)などを行うことができます。
このページではワードプレスの管理画面の中で画像を編集する一例として、指定のサイズに変更してからトリミングを行う方法をご紹介します。
サイズ変更やトリミングをそれぞれ行う方法は以下の別ページでご紹介していますので、ご参考までにご覧ください。

WordPressで画像をアップロードする際、管理画面内で画像のサイズを変更したり、トリミング(切抜)などを行うことができます。このページではワードプレスの管理画面の中で画像を編集する基本的な方法をご紹介します。 なお、このページで使用している画像はWordPress5.4を元に作成しており、パソ...
基本的には上記のページで紹介している方法を順番に行っていくのですが、画像サイズを変更する際に自動で縮尺変更されてしまうので、縦横のサイズを指定のサイズで希望の箇所を思うような範囲で切り抜くことができないという場合があります。
そのような場合は、以下で紹介している方法をお試しください。
ここで編集する例は、以下のように縦横比が異なるサイズに縮小変更してみます。
- 元の画像サイズ
- [横]1920 × [縦]1280 px(ピクセル)
↓↓ - 変更後の画像サイズ
- [横]800 × [縦]485 px(ピクセル)
なお、このページで使用している画像はWordPress5.4を元に作成しており、パソコンからの投稿を前提とした基本的な機能の使い方となります。
スマートフォンやタブレットでは管理画面の構成が若干異なりますが、スマートフォンからでも編集が可能です。
ブラウザの種類は、WindowsならGoogle ChromeやFirefox、MicrosoftのEdge、MacならSafariをおすすめします。
IE(インターネット・エクスプローラー)ではうまく表示されないことがあるのでご注意ください。
目次
- 画像サイズの変更を行う
- 画像のトリミングを行う
- 編集した画像を復元する方法
まず最初に画像サイズの変更を行います。その後、トリミングを行う手順で進めていきます。
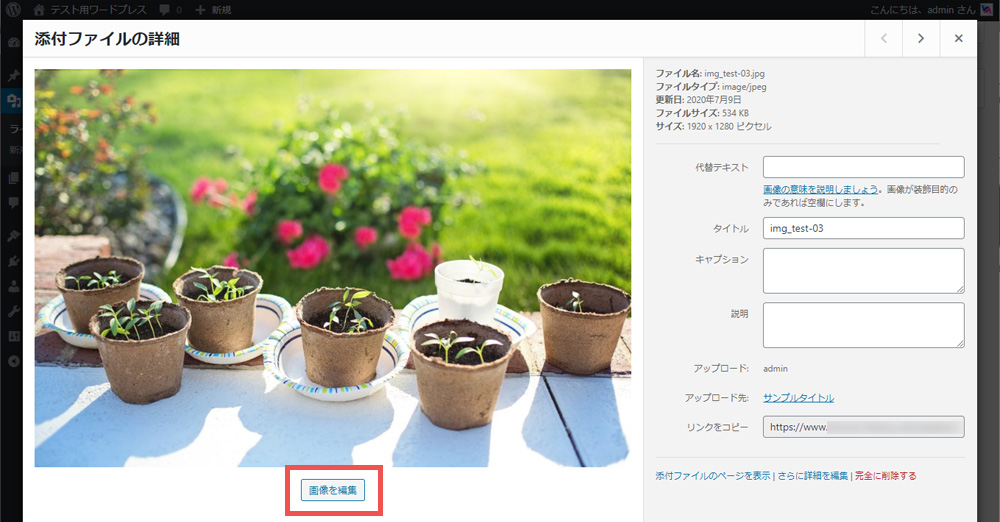
メディアライブラリから編集したい画像をクリックし、表示された画面下の画像を編集ボタンをクリックします。
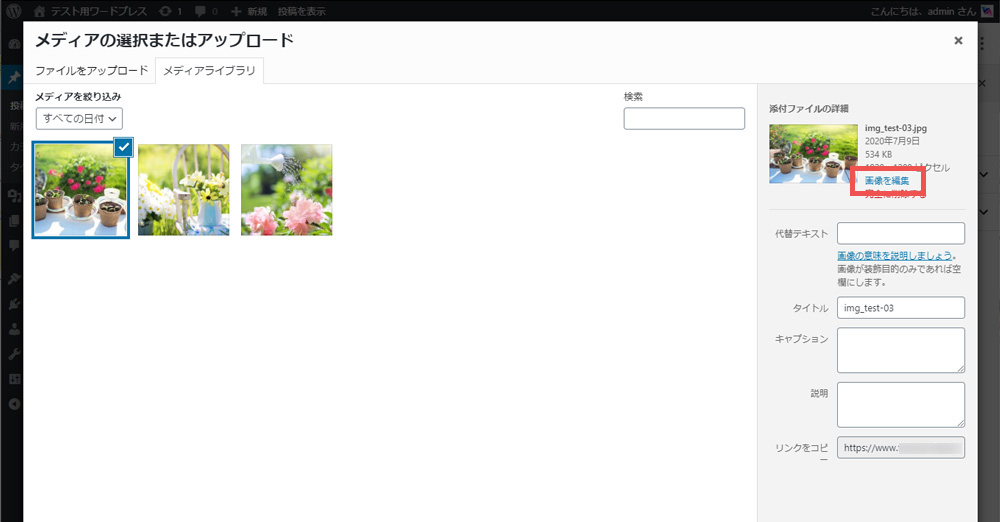
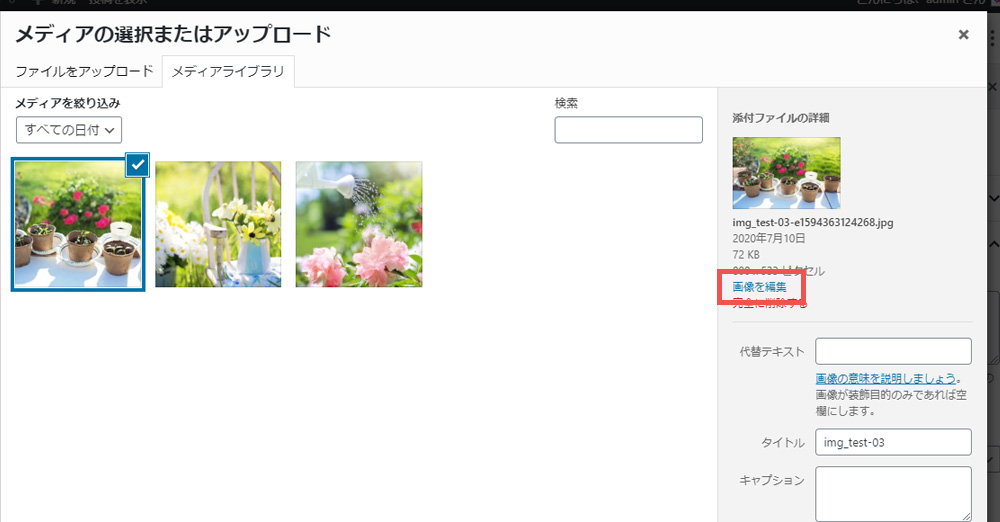
投稿画面からメディアライブラリを表示させた場合は以下のような画面表示になりますが、操作は同様で画像を編集テキストをクリックします。
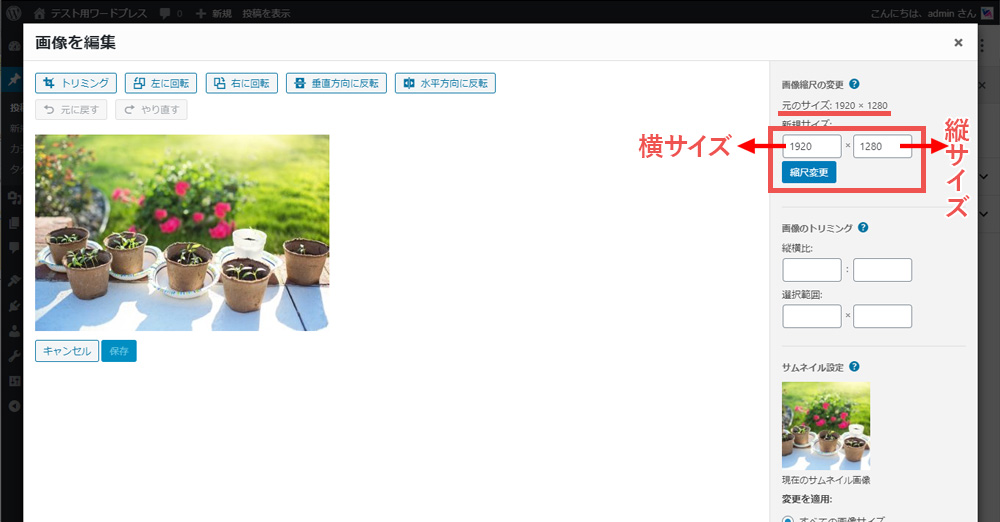
まず横サイズの縮小変更を行います。
ここで編集を行う元の画像サイズは [横]1920 × [縦]1280 px(ピクセル)です。
この画像サイズを [横]800px に縮小してみます。
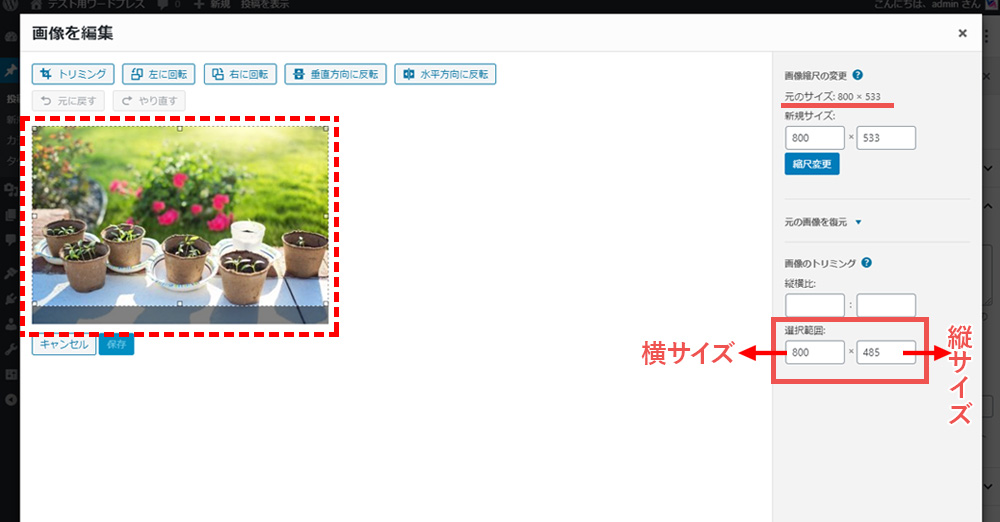
赤枠内の「画像縮尺」の変更で左側の枠(横)に「800」と入力すると、右側の枠(縦)に自動で縮尺された数字(533)が表示されます。
今回行うサイズ変更は [横]800 × [縦]485 px(ピクセル)にしたいのですが、この「画像縮尺」では横縦横のいずれかの数字を入力すると、自動で縮尺された数字が表示されてしまいます。
従って、大きいサイズの方(今回の場合は横サイズ)で一旦自動縮尺しておきます。
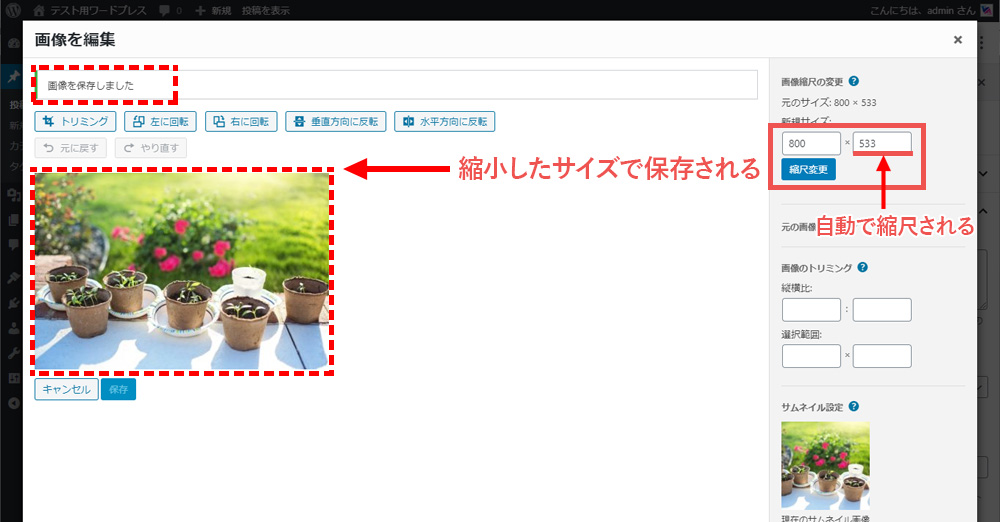
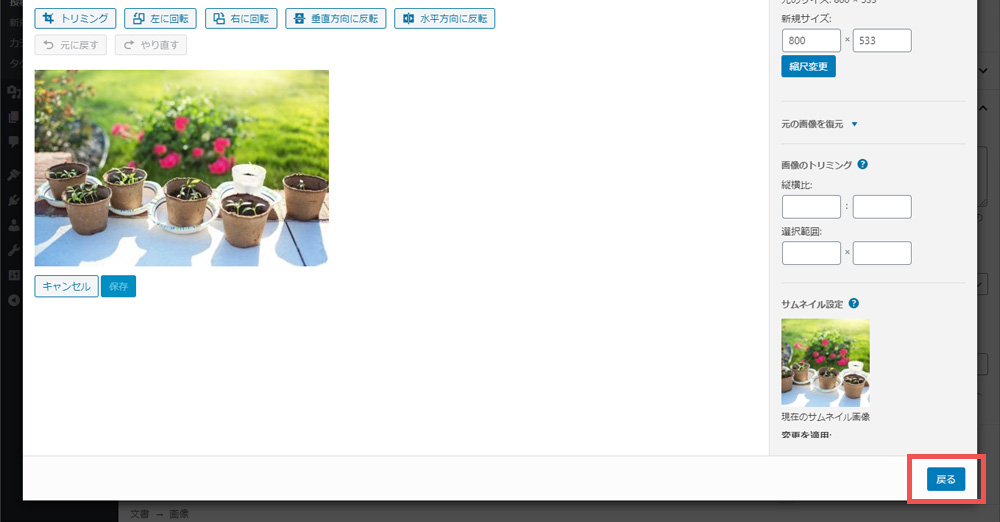
縮尺変更ボタンをクリックすると、サイズ変更した画像が保存されます。
サイズの変更後、画面右下の戻るボタンをクリックして、一旦メディアライブラリ画面に戻ります。
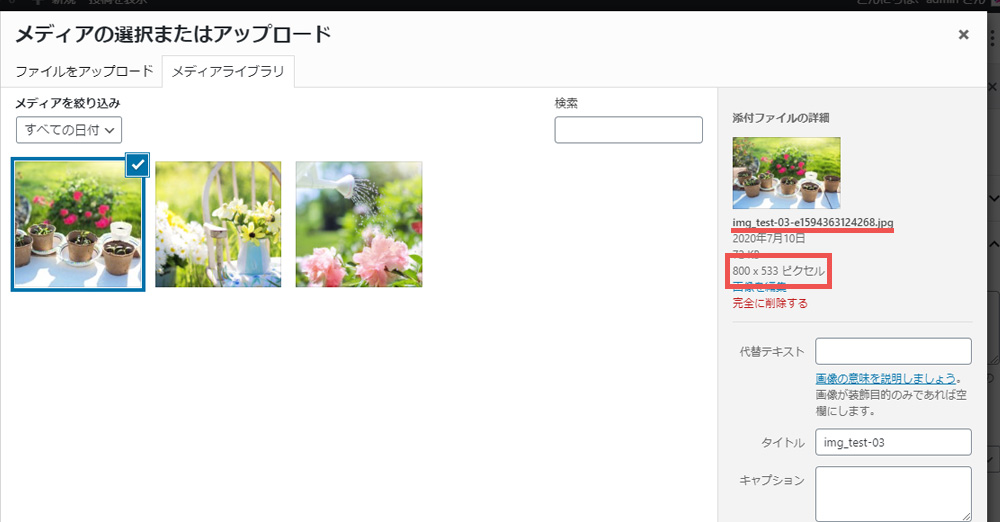
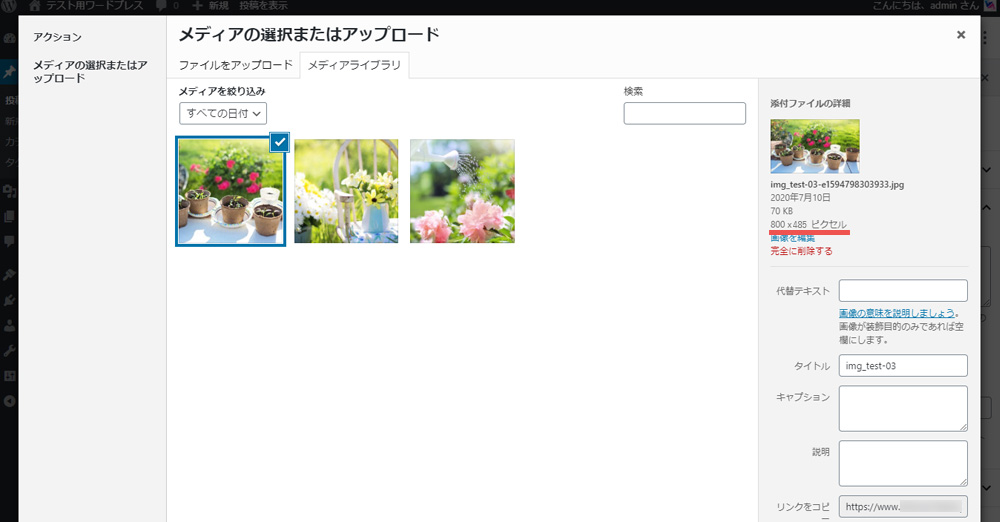
サイズが変更されて保存されたことが確認できます。
画像編集を行うと、元の画像ファイル名から自動で変更されたファイル名になってしまいますが、特に気にしなくても問題ありません。
次に画像のサイズ変更を行った画像を、指定のサイズにトリミングします。
再度、メディアライブラリ画面から画像を編集テキストをクリックし、画像編集画面を開きます。
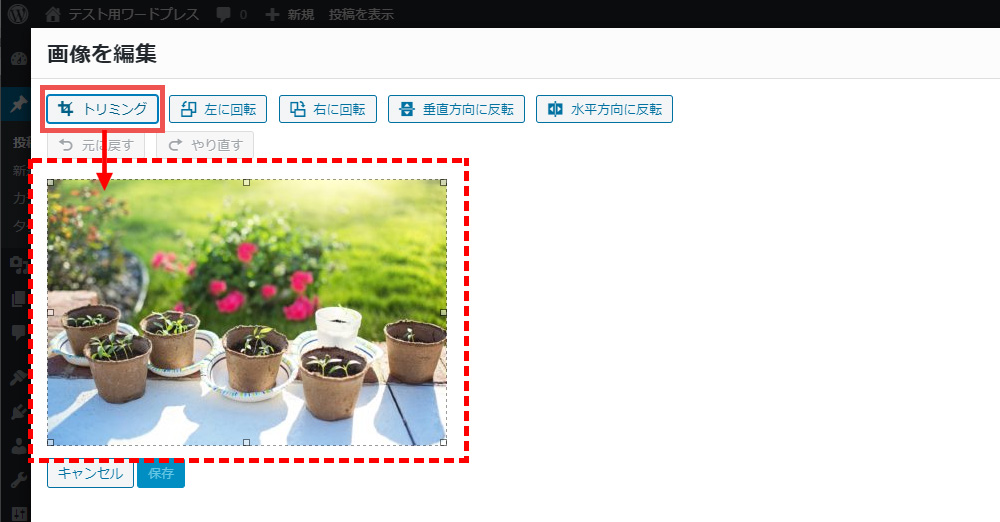
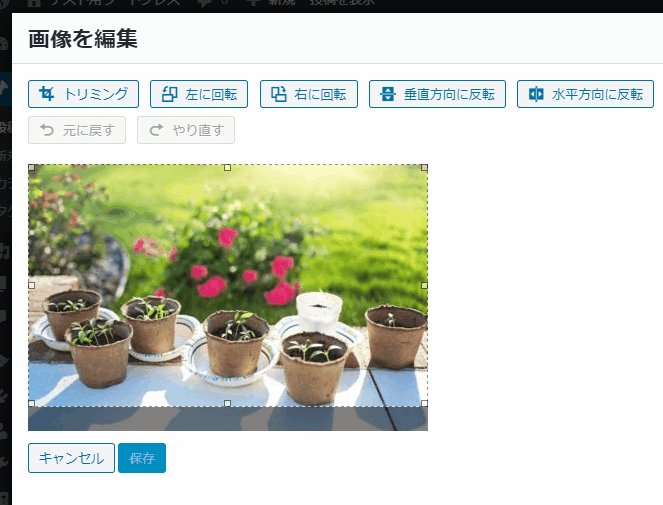
画像編集画面からトリミングボタンをクリックします。すると画像の外枠が点線で囲まれる状態になります。
今回、トリミングしたいサイズは[横]800 × [縦]485 px(ピクセル)なので、画像トリミングの中の「選択範囲」の左の枠に「800」、右の枠に「485」と入力します。
すると画像の中で選択範囲に指定したサイズで、画像左上を基準にして点線で囲まれ、その部分だけ明るくなります。
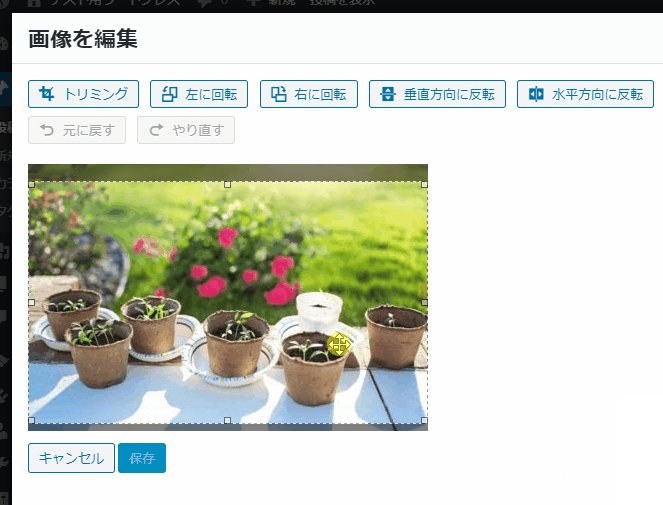
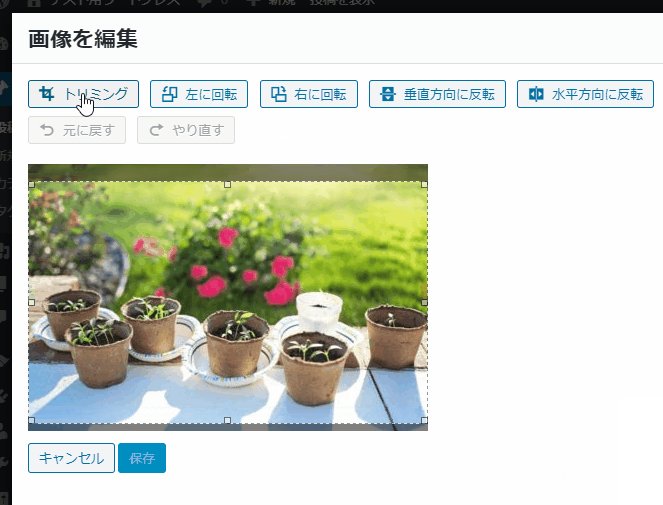
点線で囲まれているところにマウスをもっていき、切り抜きたい場所に点線の枠を移動させてトリミングボタンをクリックします。

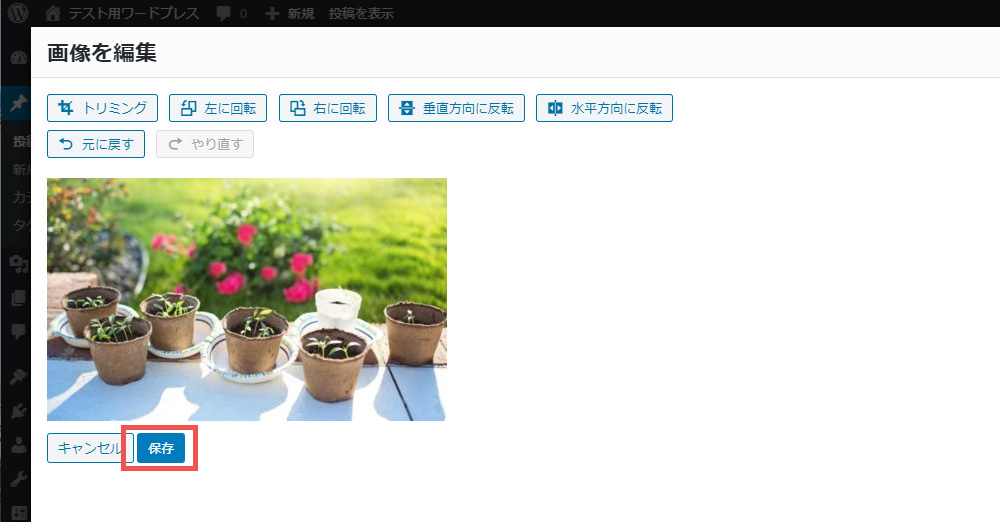
最後に保存ボタンをクリックし、サイズ指定で行うトリミングが完了です。
メディアライブラリ画面に戻ると、トリミングしたサイズで保存されていることが確認できます。
(※指定したサイズより1~2ピクセル程度大きくなる場合があるかもしれませんが、ほぼ指定したサイズということであまり気にしなくてもよいかと思います。)
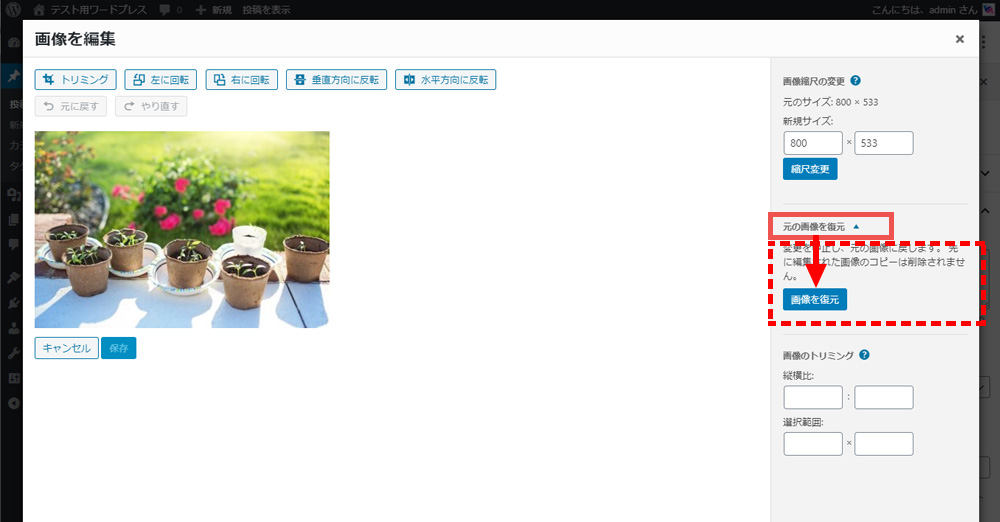
画像サイズを変更した後に元のサイズに戻したい場合は、再度、画像編集画面を表示し、縮尺変更ボタンの下の「元の画像を復元」メニューをクリックすると表示される画像を復元ボタンをクリックで元の画像サイズに戻ります。
Gutenberg(グーテンベルク)関連記事

投稿日:2020年7月9日 更新日:2024年3月16日 WordPress5.0から採用された新しいエディタ「Gutenberg(グーテンベルク)」での記事投稿方法をご紹介します。 このページで使用している画像はWordPress5.4を元に作成しており、パソコンからの投稿を前提とした基本的な機...
徹底的にアクセス解析することにより、まだまだ改善できる箇所があるはずです。
まずは無料コンサルティングをうけてみてはどうでしょうか。
すばらしい提案をする自信があります。






この記事へのコメントはありません。