WordPressの管理画面内で画像編集する方法(メディアライブラリ内)
WordPressで画像をアップロードする際、管理画面内で画像のサイズを変更したり、トリミング(切抜)などを行うことができます。
このページではワードプレスの管理画面の中で画像を編集する基本的な方法をご紹介します。
なお、このページで使用している画像はWordPress5.4を元に作成しており、パソコンからの投稿を前提とした基本的な機能の使い方となります。
スマートフォンやタブレットでは管理画面の構成が若干異なりますが、スマートフォンからでも編集が可能です。
ブラウザの種類は、WindowsならGoogle ChromeやFirefox、MicrosoftのEdge、MacならSafariをおすすめします。
IE(インターネット・エクスプローラー)ではうまく表示されないことがあるのでご注意ください。
目次
- メディアライブラリを表示させる
- 画像編集画面を表示
- 画像サイズの変更(縮小のみ)
- 編集した画像を復元する方法
- 画像のトリミングを行う
- 画像を左に回転させる
- 画像を右に回転させる
- 画像を垂直方向に反転させる
- 画像を水平方向に反転させる
- メディアライブラリを表示させる
- 画像編集画面を表示
- 画像サイズの変更(縮小のみ)
- 編集した画像を復元する方法
- 画像のトリミングを行う
- 画像を左に回転させる
- 画像を右に回転させる
- 画像を垂直方向に反転させる
- 画像を水平方向に反転させる
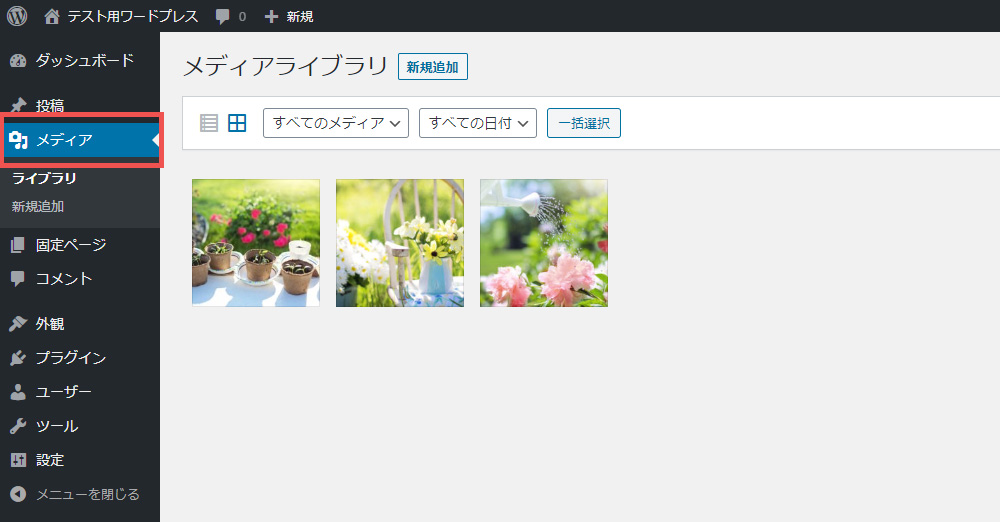
管理画面左メニュー「メディア」からの表示方法
左メニューのメディアをクリックして、メディアライブリを表示させます。
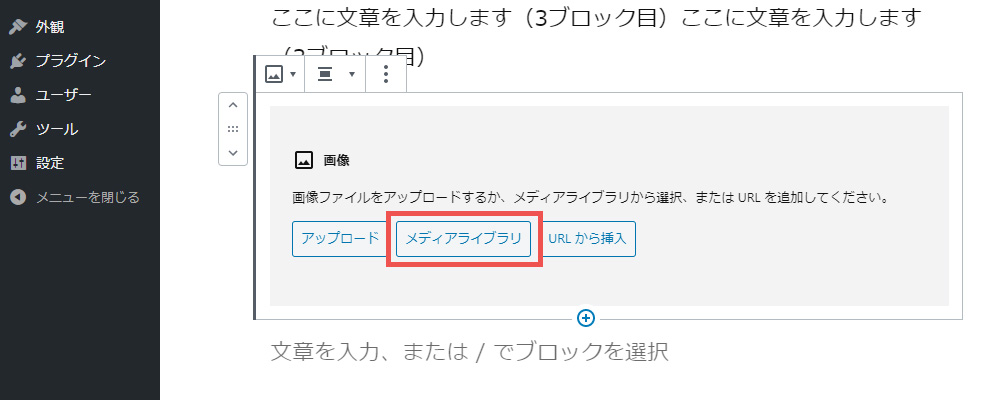
投稿画面で画像挿入する際の表示方法
記事を投稿しながら画像挿入時に画像編集を行う場合は、画像ブロックを追加し、メディアライブラリボタンをクリックして、メディアライブラリを表示させます。
投稿画面で既に挿入した画像からの表示方法
既に挿入した画像からメディアライブラリを表示させる場合は、挿入した画像をクリックし、画像ブロックツールバーの真ん中にある置換メニューをクリックして、表示される「メディアライブラリを開く」をクリックします。
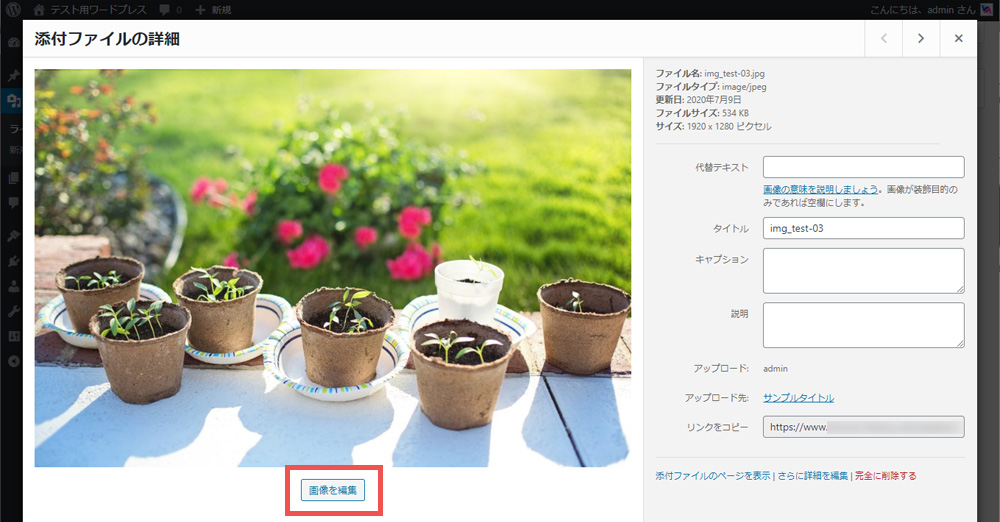
メディアライブラリから編集したい画像をクリックし、表示された画面下の画像を編集ボタンをクリックします。
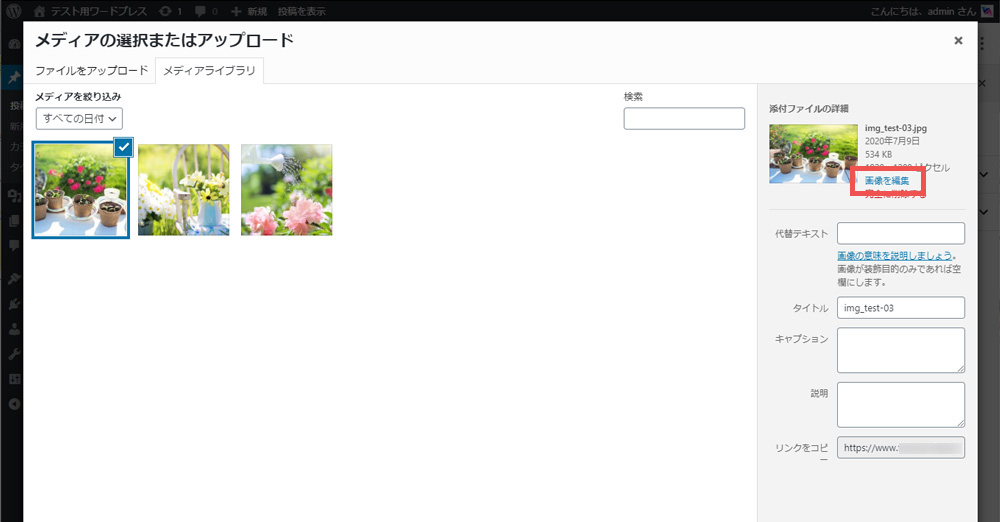
投稿画面からメディアライブラリを表示させた場合は以下のような画面表示になりますが、操作は同様で画像を編集テキストをクリックします。
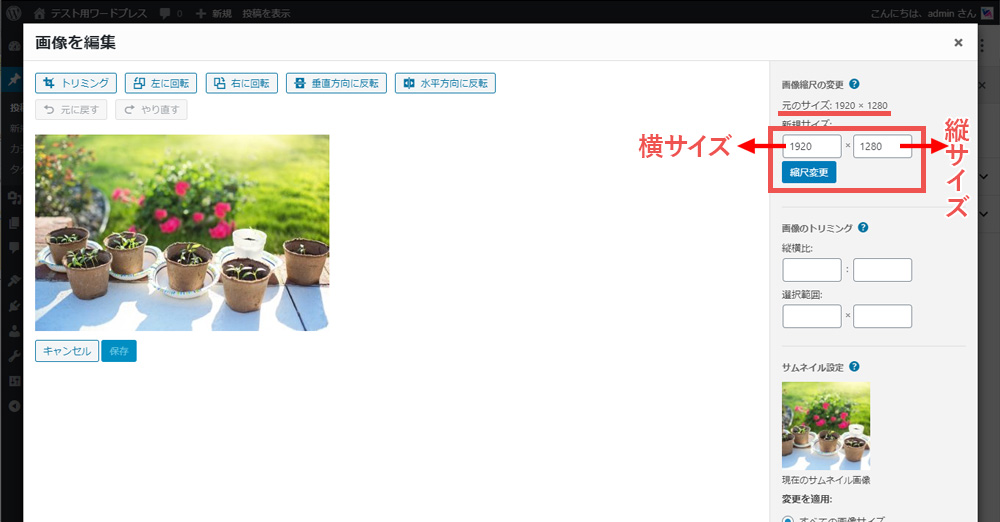
元の画像のサイズ比率を保ったまま縮小変更ができます。(拡大することはできません。)
「横サイズ」か「縦サイズ」のいずれかの数字を変更すると、自動で縮尺されます。
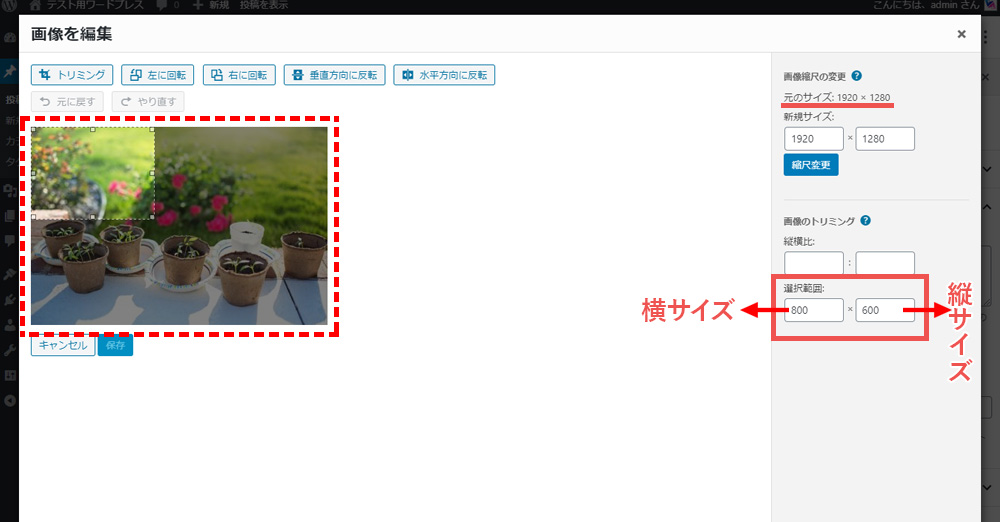
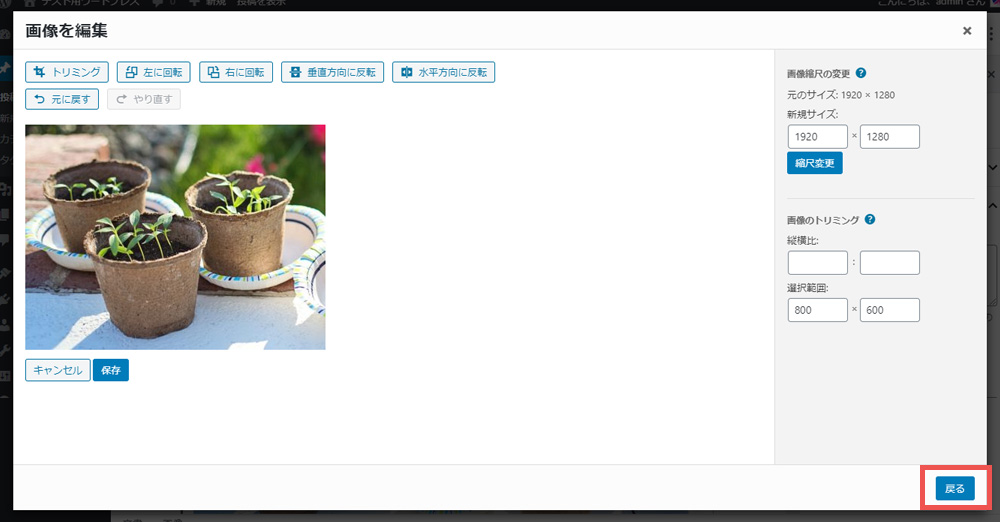
例えば下記の画像の場合、元の画像サイズは [横]1920 × [縦]1280 px(ピクセル)です。
この画像サイズを [横]800px に縮小してみます。
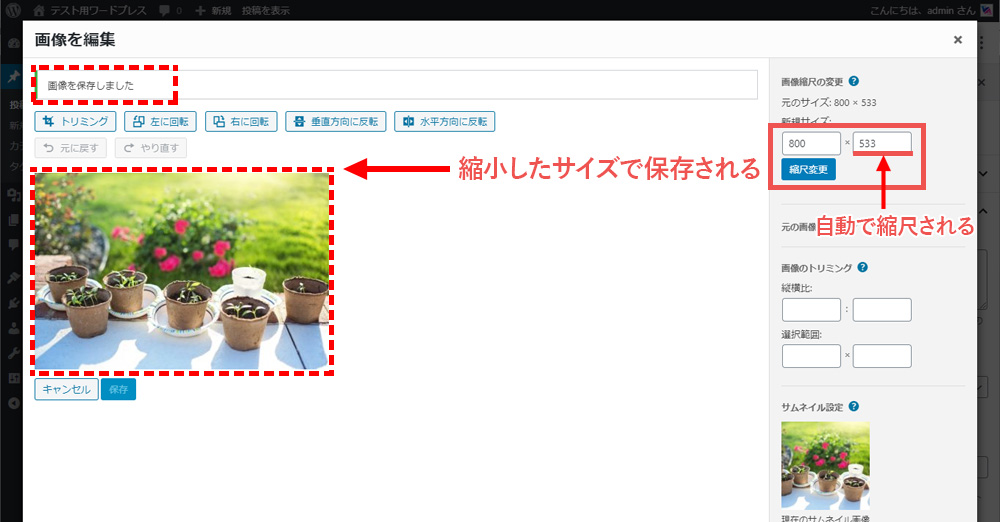
赤枠の中の左側の枠(横)に「800」と入力すると、右側の枠(縦)に自動で縮尺された数字(533)が表示されます。
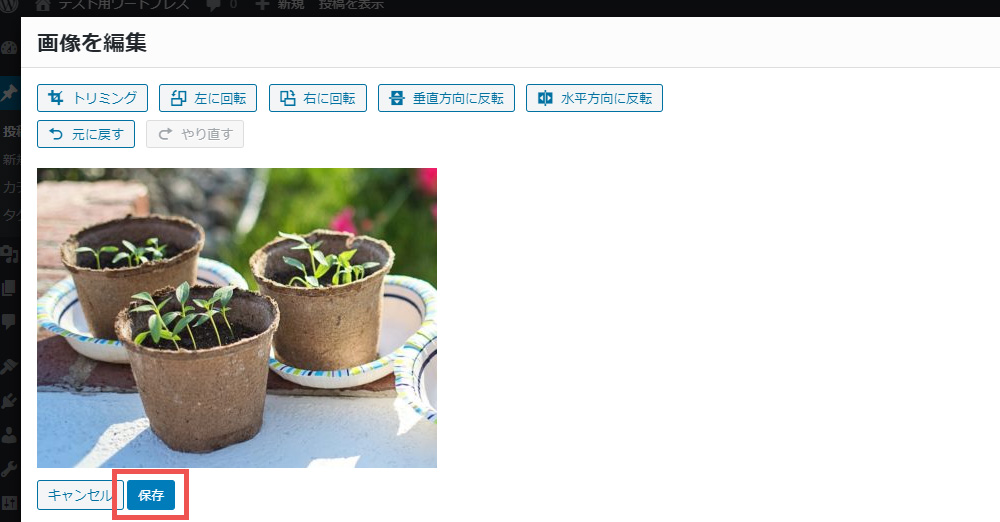
縮尺変更ボタンをクリックすると、サイズ変更した画像が保存されます。
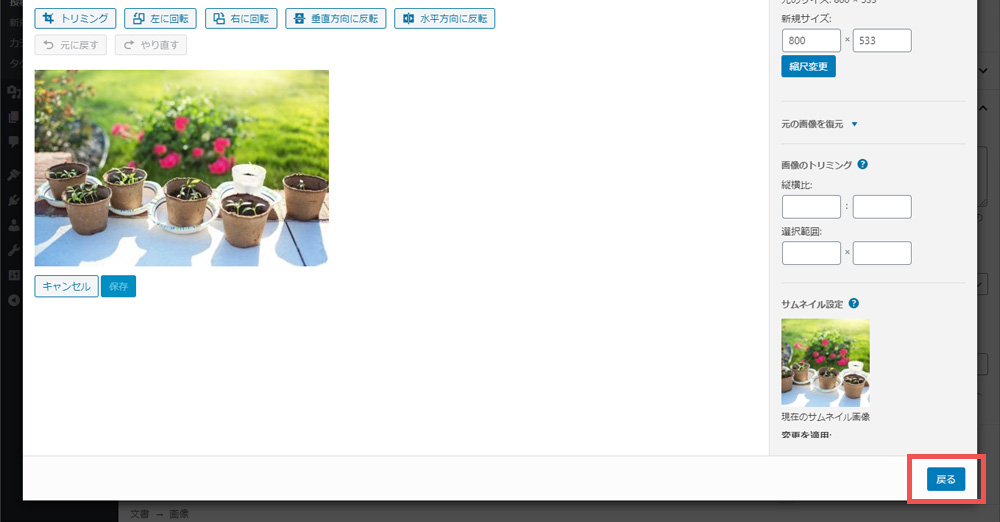
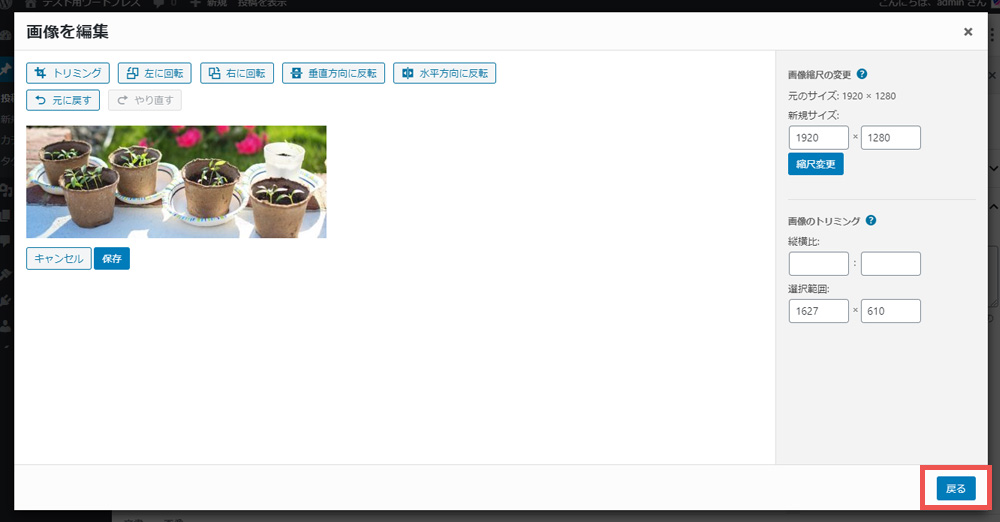
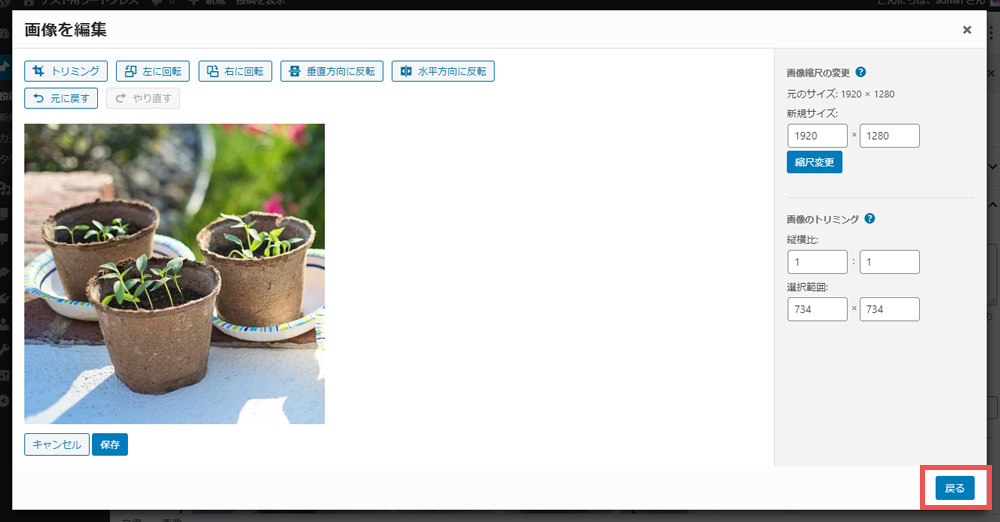
サイズの変更後、画面右下の戻るボタンをクリックするとメディアライブラリ画面に戻ります。
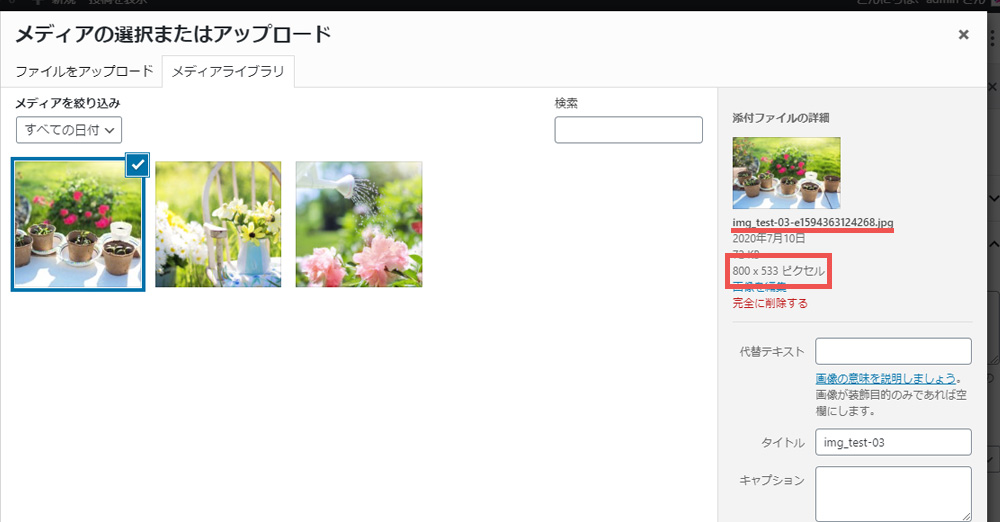
サイズが変更されて保存されたことが確認できます。
画像編集を行うと、元の画像ファイル名から自動で変更されたファイル名になってしまいますが、特に気にしなくても問題ありません。
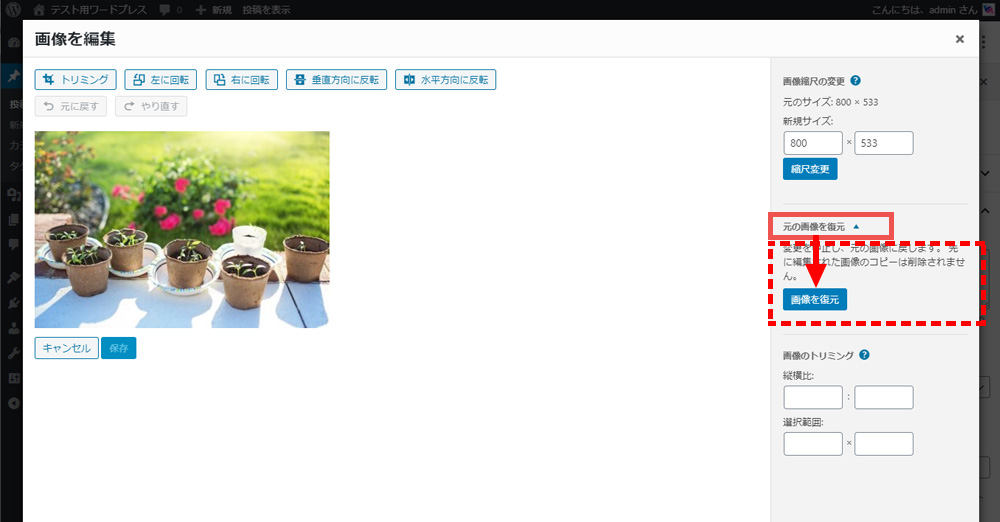
画像サイズを変更した後に元のサイズに戻したい場合は、再度、画像編集画面を表示し、縮尺変更ボタンの下の「元の画像を復元」メニューをクリックすると表示される画像を復元ボタンをクリックで元の画像サイズに戻ります。
希望の範囲でトリミングを行う場合
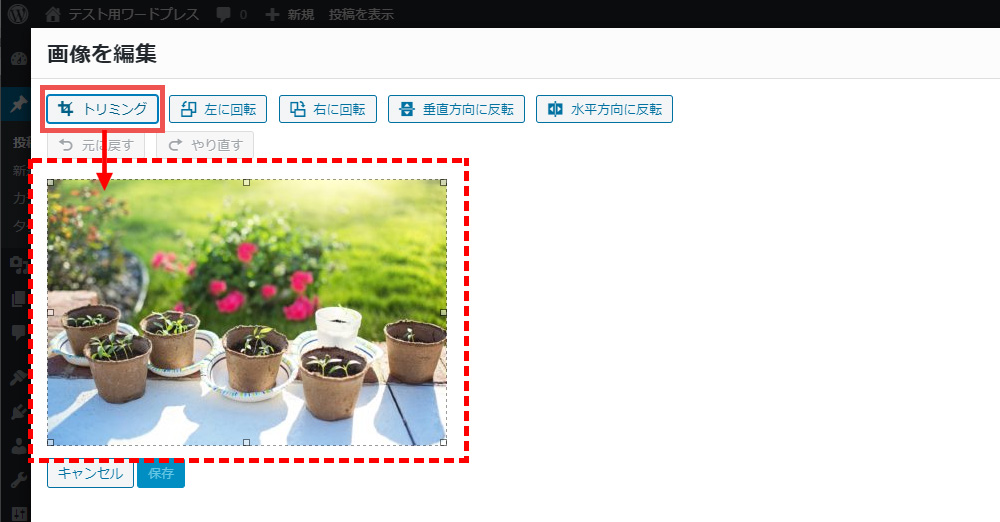
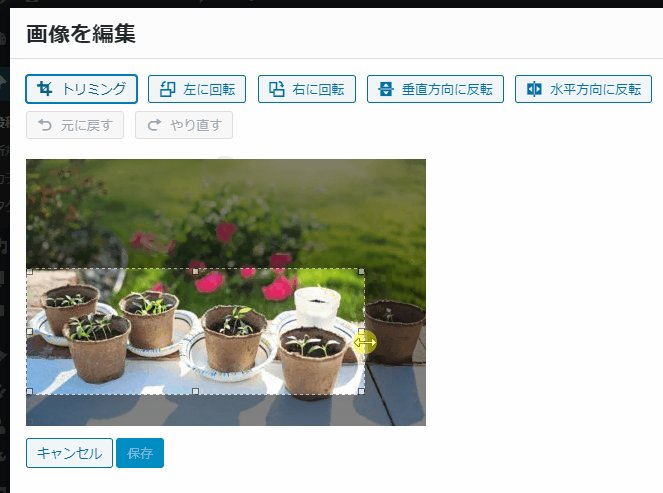
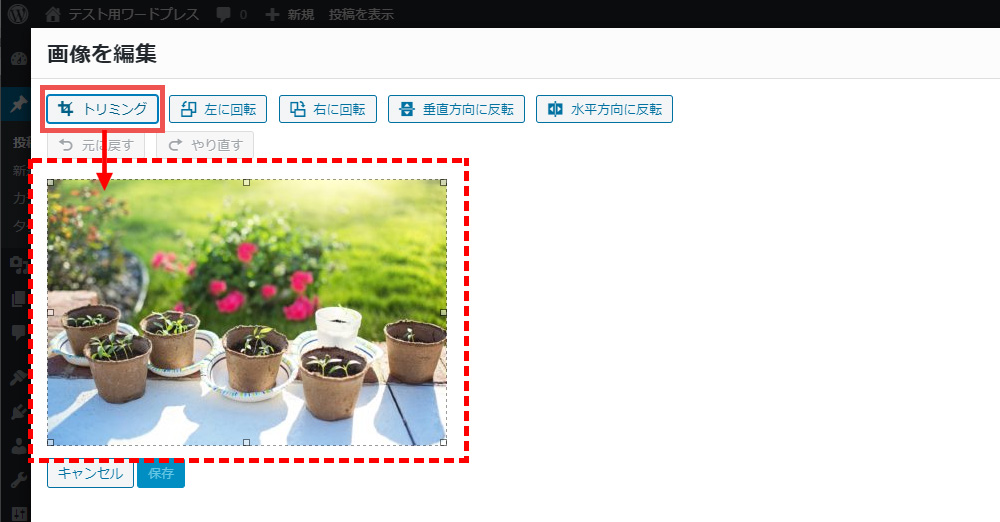
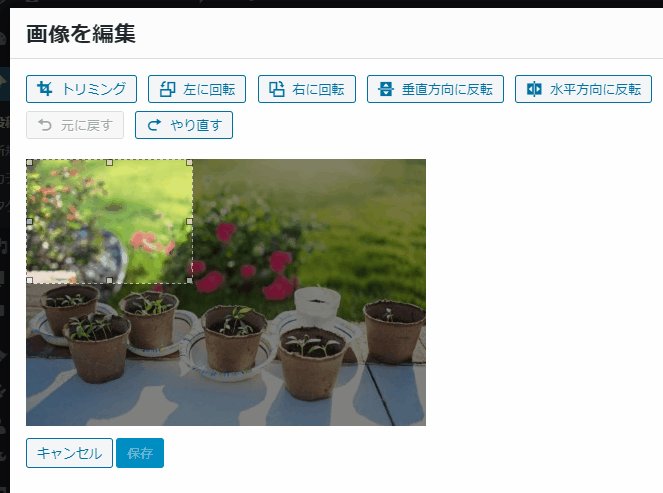
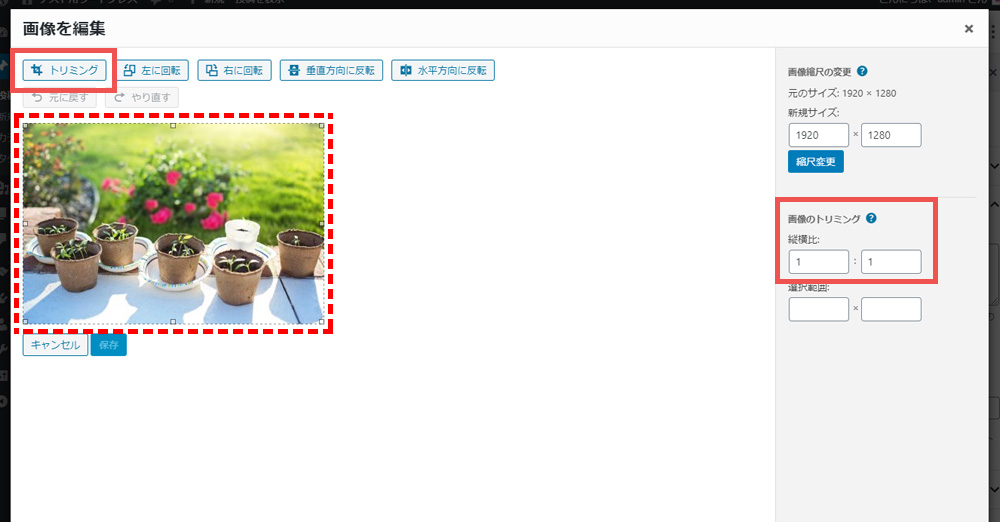
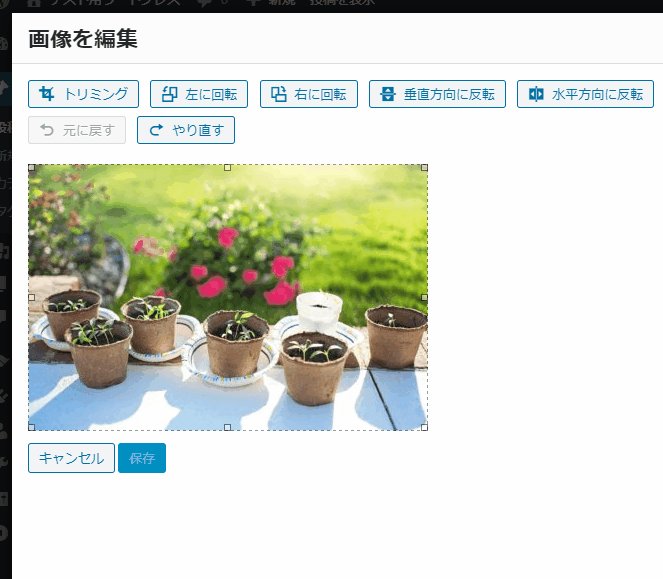
画像編集画面からトリミングボタンをクリックします。すると画像の外枠が点線で囲まれる状態になります。
画像外枠の点線からマウスで切り抜きたい範囲を調整しトリミングボタンをクリックします。

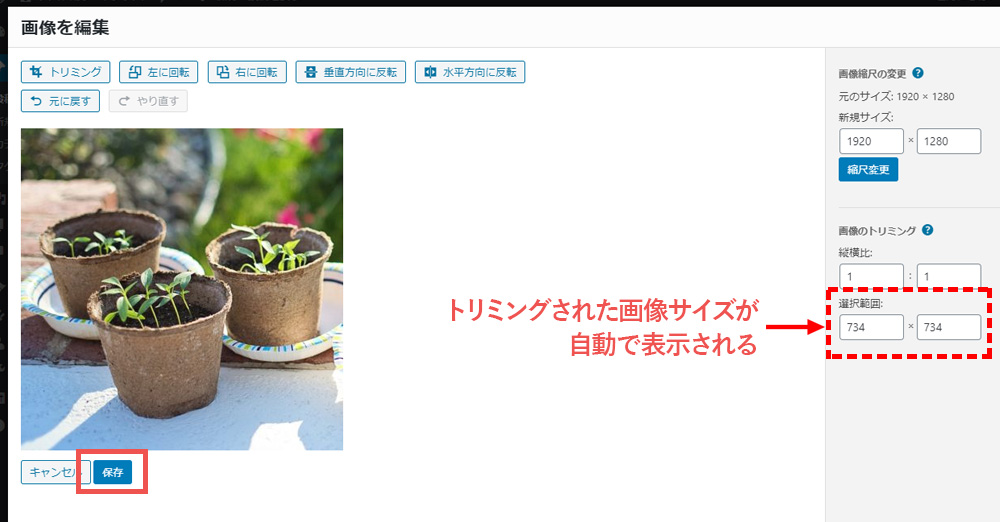
最後に保存ボタンをクリックし、希望の範囲を選択して行うトリミングが完了です。
トリミングされた画像サイズが「選択範囲」のところに自動で表示されます。
トリミング完了後、画面右下の戻るボタンをクリックするとメディアライブラリ画面に戻ります。
サイズを指定してトリミングを行う場合
画像編集画面からトリミングボタンをクリックします。すると画像の外枠が点線で囲まれる状態になります。
例えば下記の画像の場合、元の画像サイズが [横]1920 × [縦]1280 px(ピクセル)のところを、[横]800 × [縦]600 px(ピクセル)に指定をしてトリミングを行ってみます。
画像トリミングの中の「選択範囲」のところに指定したいサイズを入力します。
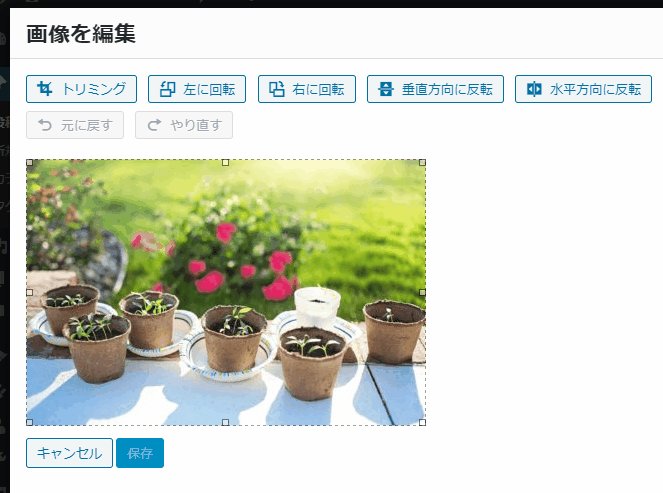
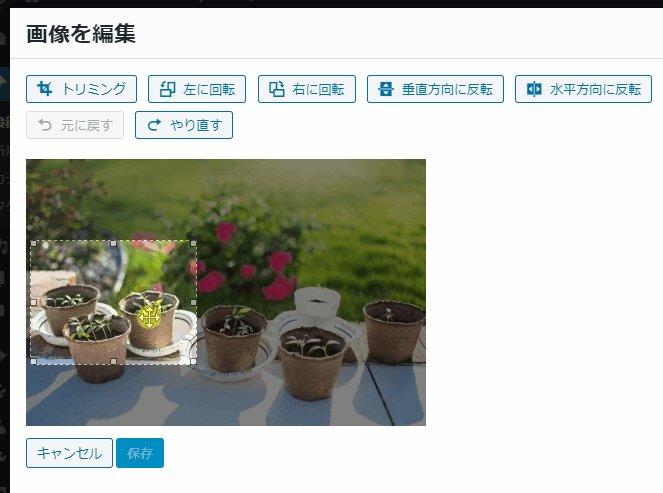
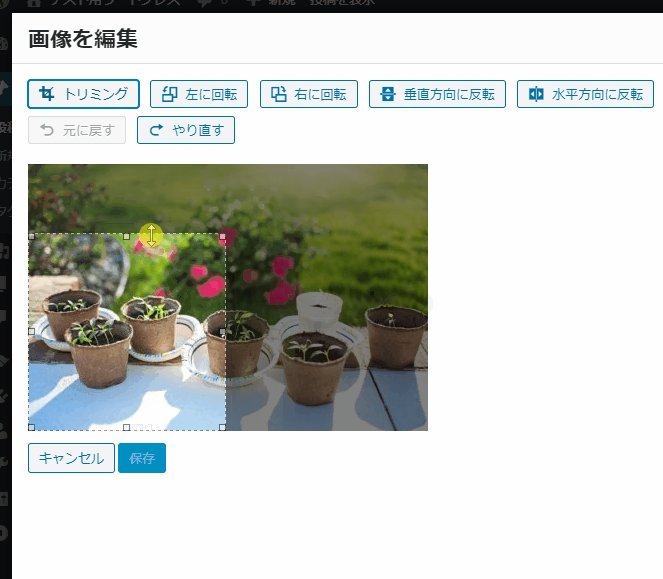
すると画像の中で選択範囲に指定したサイズで、画像左上を基準にして点線で囲まれ、その部分だけ明るくなります。
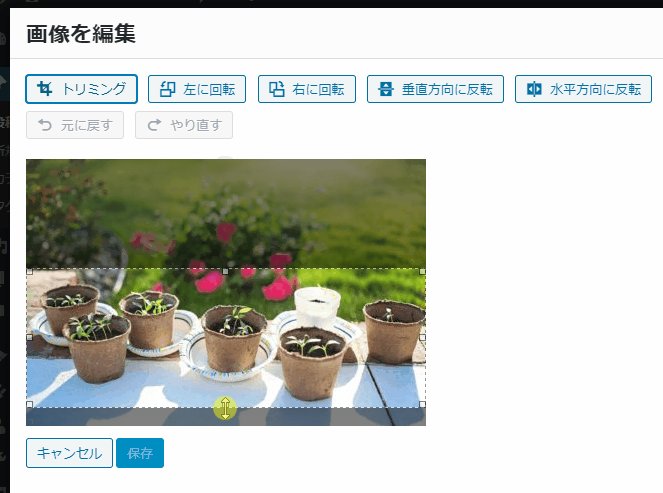
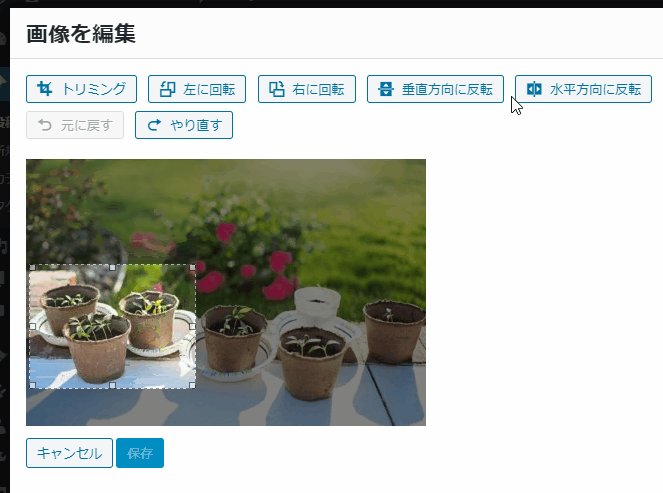
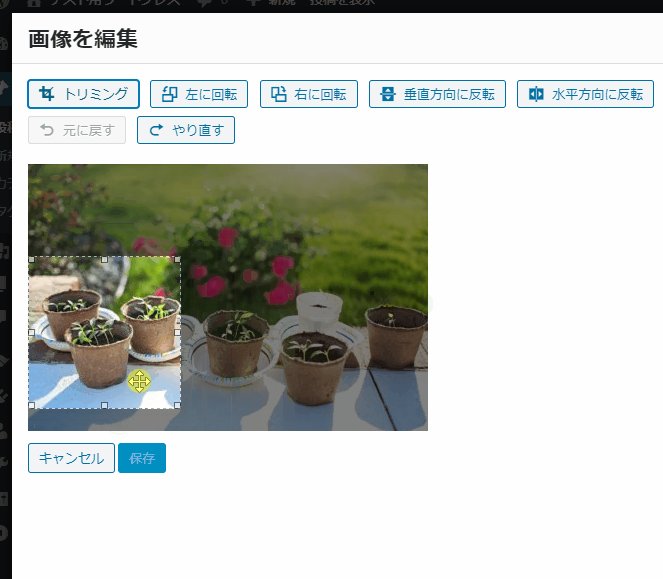
点線で囲まれているところにマウスをもっていき、切り抜きたい場所に点線の枠を移動させてトリミングボタンをクリックします。

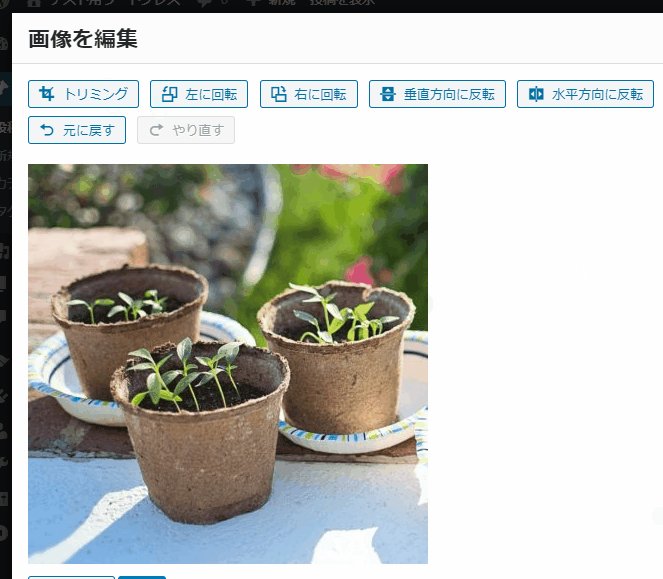
最後に保存ボタンをクリックし、サイズ指定で行うトリミングが完了です。
サイズ指定のトリミング完了後、画面右下の戻るボタンをクリックするとメディアライブラリ画面に戻ります。
縦横比を指定してトリミングを行う場合
縦横比を指定してトリミングを行うこともできます。
例えば、正方形にトリミングを行う場合、画像トリミングの中の「縦横比」のところに「1:1」と入力しトリミングボタンをクリックします。すると画像の外枠が点線で囲まれる状態になります。
点線で囲まれているところにマウスをもっていき、切り抜きたい場所に点線の枠を移動させると自動的に指定した縦横比を保って編集されますので、点線を切り抜きたい場所にサイズに調整をしてトリミングボタンをクリックします。

最後に保存ボタンをクリックし、縦横比を指定して行うトリミングが完了です。
トリミングされた画像サイズが「選択範囲」のところに自動で表示されます。
トリミング完了後、画面右下の戻るボタンをクリックするとメディアライブラリ画面に戻ります。
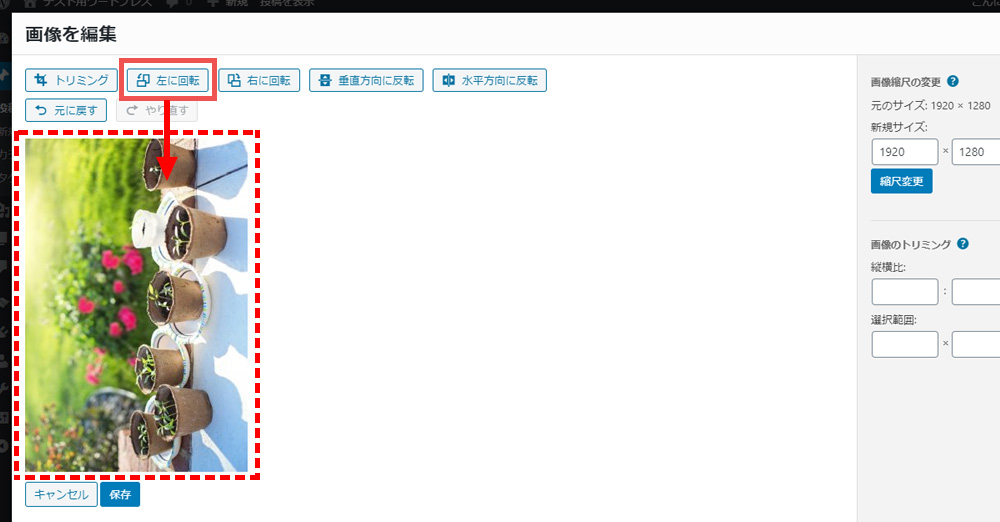
画像を左に回転させるには、画像編集画面から左に回転ボタンをクリックします。すると画像がクルっと左に回転します。
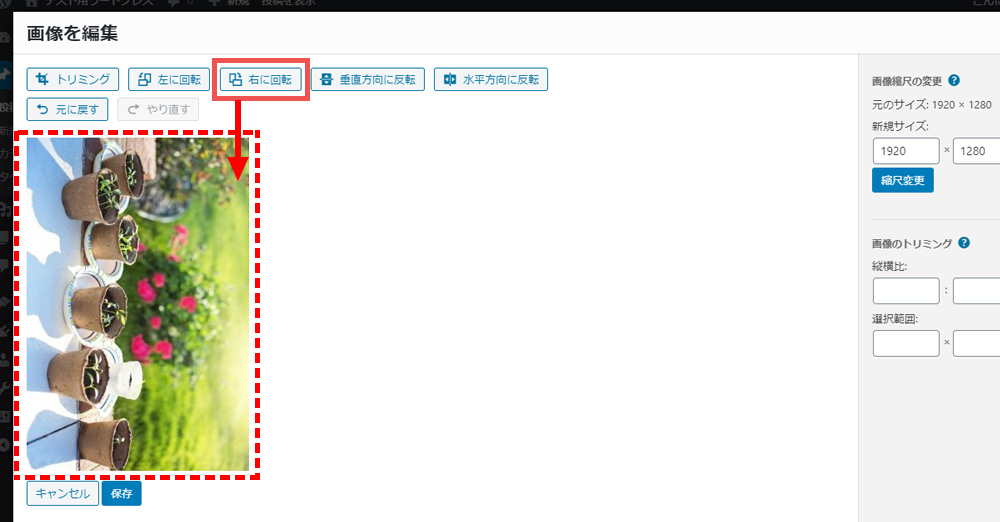
画像を左に回転させるには、画像編集画面から右に回転ボタンをクリックします。すると画像がクルっと右に回転します。
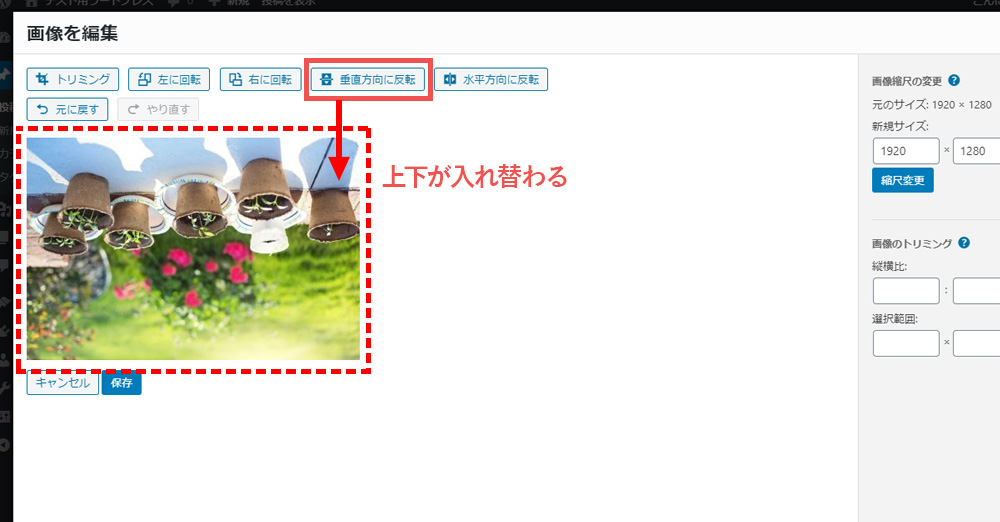
画像を垂直方向に反転させるには、画像編集画面から垂直方向に反転ボタンをクリックします。すると画像が上下入れ替わります。
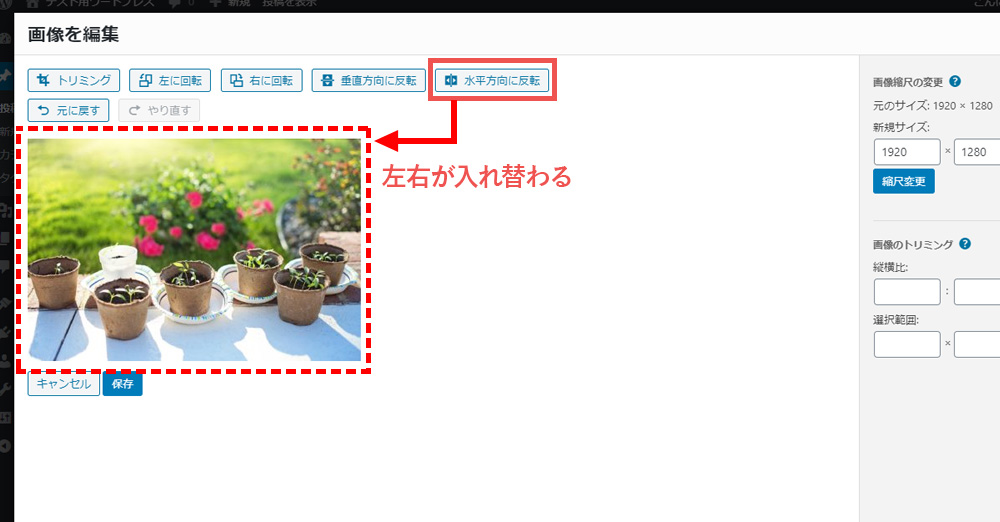
画像を垂直方向に反転させるには、画像編集画面から水平方向に反転ボタンをクリックします。すると画像が左右入れ替わります。
Gutenberg(グーテンベルク)関連記事

投稿日:2020年7月9日 更新日:2024年3月16日 WordPress5.0から採用された新しいエディタ「Gutenberg(グーテンベルク)」での記事投稿方法をご紹介します。 このページで使用している画像はWordPress5.4を元に作成しており、パソコンからの投稿を前提とした基本的な機...
徹底的にアクセス解析することにより、まだまだ改善できる箇所があるはずです。
まずは無料コンサルティングをうけてみてはどうでしょうか。
すばらしい提案をする自信があります。







この記事へのコメントはありません。